REC's default menu is simple by design, allowing you to customise it without needing to change many declarations & it's also designed to work for the most common use cases as well as being able to scale well from small/mobile screens up to desktops.
But sometimes you might need something more advanced, like a mega menu.
The REC menu can be easily switched out and replaced with a mega menu by changing our nav.css file and nav.js files which handle the navigation design. Optionally you can replace the menu.html.twig file that renders the html for the menu, which is brought in on both the header.html.twig file and footer.html.twig files by default though you can easily style differences between these 2 menus.
Mega menus offer users a more interactive experience and require more thought than simple menus. Not all sites would require a mega menu and doing so on some sites might even get in the way of the sites UX.
In terms of mega menu designs available, a great collection of ideas are available here: http://freefrontend.com/css-mega-menu/
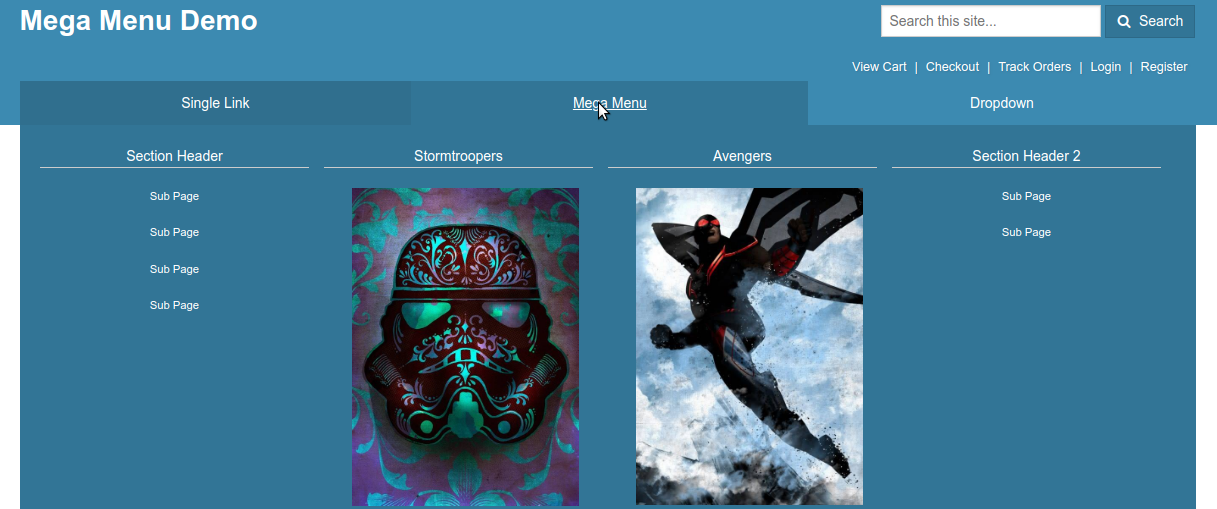
We've taken the megamenu.js example from this and setup a test site for it at http://www.mega-menu.recds12.co.uk/
Here you can see the mega menu in action working within a standard REC instance.
This demo shows both a mega menu example and a simple dropdown version well.
Inside the mega menu, we've leveraged content blocks to bring in those images so they can be easily changed.
The code and instructions to create this are available at https://github.com/ReallyEasyCart/responsive-snippets/tree/master/mega-menu
Check out the README on GitHub for more info on how this works.