New in REC+: Shipping labels, Pinned orders & more order manager improvements
In this issue we've added a bunch of useful tools to help you manage orders, users and for designers we've added improvements to the templates flows, let's dive in.
Order Management Improvements
- Shipping labels
You can now print simple shipping labels direct from the order manager screen.
This is available in order manager as well as on the new order items view.
Want to rename shipping labels? Edit it in definitions > SHIPPING_LABEL
The default is fairly simple but you can also change the display in the html/invoice/shipping_label.html.twig template.
Need something more complex? Reach out to us via the support system. - Purchase order templates
Customise the display of your purchase orders to suit your needs.
Though editable before they are now available as full templates in html/invoice/purchase_order.html.twig - Order manager products search improvement
Previously searching for product purchases would return a different table view of orders only showing that search product.
Now it returns all orders with full details like the rest of order manager for full visibility.
Looking for more specific product details per order? Try the orders tab when editing a product. - Order manager user group filter
You can now filter order manager to show only a specific group of users orders, useful for tracking specific companies via groups or comparing trade to retail orders.
Available in the filters on Admin > Order Manager. - Customizable order status tabs in Order Manager
The tabs at the top of Order Manager are fixed to help you find orders fast.
You can now add your custom statuses to these tabs in Order Statuses > Add/Edit > tick to "Show on Order Manager". - Buying rule quantity ranges
You can now setup quantity based rules for when a buying rule kicks in
New changes that come with this:
Add/Edit product > when buying rules are setup you can now multi select them
Add/Edit product > "Quantity in pack" under buying rules (on edit product that's on the prices tab)
Buying Rules > Add/Edit > Quantity limits > Min/Max can now be set so the rule only triggers if the cart qty of matching products to this rule is above the max or below the min.
Page content used in Buying Rules, now supports a products tag which can be used to list all matching items. - Pinned orders
Sometimes you need to keep an eye on a few orders, pinning them brings them to the top of the list and shows them on the dashboard.
Available via a new pin icon column on order manager. - Order manager result limits
Available in Admin > Order Manager > "Limit by" shown bottom right under the table.
Allows: 25, 50 (default), 100, 250 & a max of 500 orders at a time, useful for batch updating & saves to a cookie to keep the setting going.
General Improvement Features
- Collect Google Reviews from your site
Want to collect reviews for you Google business page direct from your site or display them back on your site? Contact us to find out more. - Add/edit user addresses
You can manage user addresses easier when adding users, as well as access to all addresses entered via a new addresses tab on users.
Available in Admin > Add User > Add Addresses & Edit User > New Addresses Tab - Switch to only send SMS alerts to UK customers
This is currently enabled by default if you send SMS alerts to users after they place orders.
Untick this to support sending international, however your charges may vary based on your international setting with your SMS provider.
Available in Admin > Settings > Leads & Alerts > Send SMS alerts only to users in the UK
Security / spam protection
- Require Google Recaptcha on Register & Guest Checkout Registrations
If you're getting an increase in spam accounts, requiring users to tick that they are not robots is a great protection against this.
Available in Site Settings > General > Registration > "Require Google Recaptcha During Registration" (requires Google Recaptcha setup in the Connect area) - Logout's now trigger a cache refresh using the new "clear-site-data" HTTP response header.
Sometimes you might try a logout to refresh a session but now we'll also reload your browsers cache for your site when you logout to help make sure everything is refreshed.
Front end developers
- Templates search
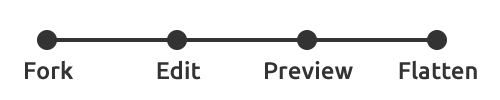
When in a template folder you can now search the files to quickly find any text and then proceed to edit it, speeding up this workflow in admin for quick edits. - Fork, Edit, Preview & Flatten workflow
A new simpler workflow for making changes to existing sites.
Forking a template lets you make changes on a preview and then "flatten" down into the live template when you're ready to go live with them.
Read more on this optional new flow here. - Nicer SCSS & Twig error messages
You'll now see more informative errors while editing templates to help point you towards any errors. - Autoloading css & js for modules now works in child templates
Modules automatically load in their css & js, this now following through into the child templates for you.
Thanks for reading! Do you have a new feature idea? Suggest it here and others can vote on it.